
Tauchen Sie ein in die faszinierende Welt der Benutzererfahrung (UX) und Benutzeroberflächengestaltung (UI).
Unsere Leidenschaft und Expertise liegen darin, digitale Welten zu gestalten, die nicht nur funktional sind, sondern auch begeistern. Mit unserem Team von kreativen Köpfen und Technologie-Enthusiasten entwickeln wir maßgeschneidertes UX/UI-Design, das Ihre Benutzererfahrungen auf ein neues Level hebt. Erfahren Sie, wie wir Ihre digitale Präsenz optimieren können, um Nutzende zu begeistern und Ihren Erfolg zu steigern.
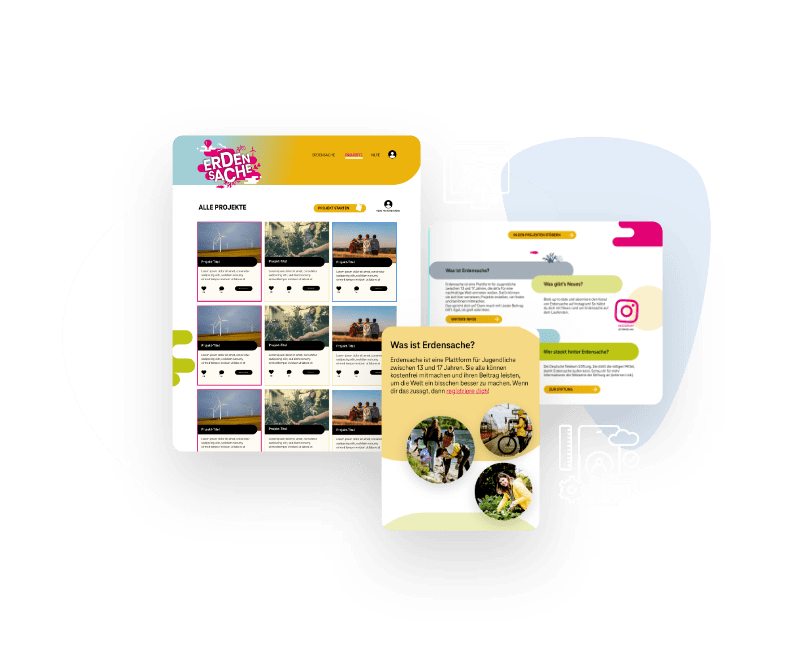
UX und UI sind eng miteinander verbunden und beeinflussen sich direkt. Nichtsdestotrotz lassen sie sich voneinander abgrenzen. Die User Experience (UX) (dt.: Benutzungserfahrungen) beschäftigt sich mit der Zufriedenheit der nutzenden Personen, sie adressiert die Gefühle und Erfahrungen bei der Verwendung eines Produktes. Das User Interface (UI) (dt.: Oberflächengestaltung) dreht sich rund um die visuellen Aspekte eines Produktes und gibt der UX ein ästhetisches und ansprechendes Aussehen.


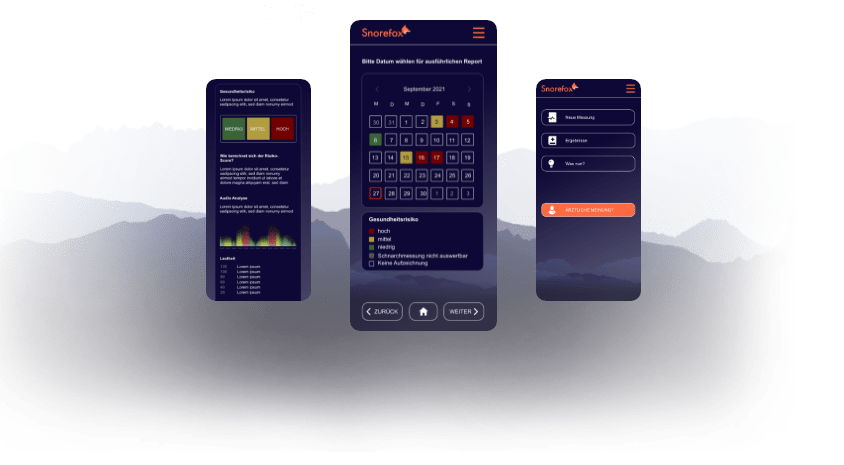
UX/UI-Design für eine App umfasst mehrere Schritte: Zunächst erfolgt die Konzeptentwicklung und Recherche, um Ziele, Nutzende und Funktionen zu definieren. Danach werden grobe Skizzen und interaktive Prototypen erstellt, gefolgt von der Gestaltung des visuellen Erscheinungsbildes einschließlich Farben und Symbolen. Die eigentliche Anwendung wird entwickelt, indem das Design in Code umgesetzt wird, entweder nativ oder webbasiert. Es folgen umfangreiche Tests, Feedback und Feinabstimmungen. Schließlich wird die App veröffentlicht und durch regelmäßige Updates und kontinuierliche Verbesserungen gepflegt.
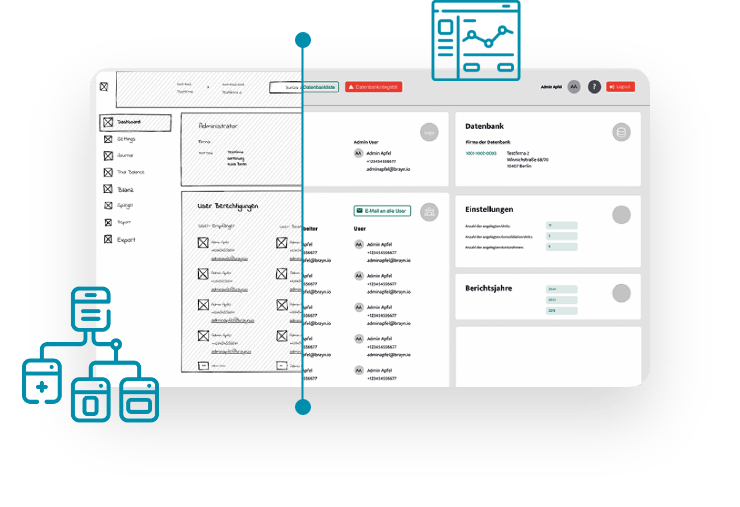
Oft braucht ein Produkt nur ein Redesign. Eine Überarbeitung oder Neugestaltung, um es effizienter, attraktiver oder nutzungsfreundlicher zu machen.
Prototyping ist der Prozess, bei dem ein vorläufiges Modell oder eine frühe Version eines Produkts erstellt wird, um Designideen zu testen, Funktionalitäten zu überprüfen und Feedback von Stakeholdern oder Nutzenden zu sammeln.


30%
der erste Eindrucks lässt sich auf das UX/UI-Design zurück führen
54%
die Websiten-Besuche werden abgebrochen, wenn das Laden der Seite länger als 3 Sekunden dauert.
38%
der Gäste hören auf, auf einer Website zu verweilen, wenn der Inhalt oder das Layout unattraktiv sind.
76%
der Nutzerden möchten auf einer Website leicht das finden, wonach sie suche.
5,94
SEKUNDEN, Gäste betrachten im Durchschnitt 5,94 Sekunden land das Hauptbild einer Website.
57%
der Internetnutzden sagen, das sie ein Unternehmen mit einem schlechten Webdesign auf dem Handy nicht weiterempfehlen würden.
Es dauert etwas 50 Millisekunden, bis sich die Gäste einer Website eine Meinung über eine Website gebildet haben.
88%
der Online-Konsumierenden besuchen nach einer schlechten Erfahrung wahrscheinlich nicht noch einmal dieselbe Website.
8 VON 10
der Nutzenden würden aufhören, sich mit der Website zu beschäftigen, die auf Ihrem Gerät nicht gut angezeigt werden.
94%
des negativen Website-Feedbacks hängt mit dem UX/UI-Design zusammen

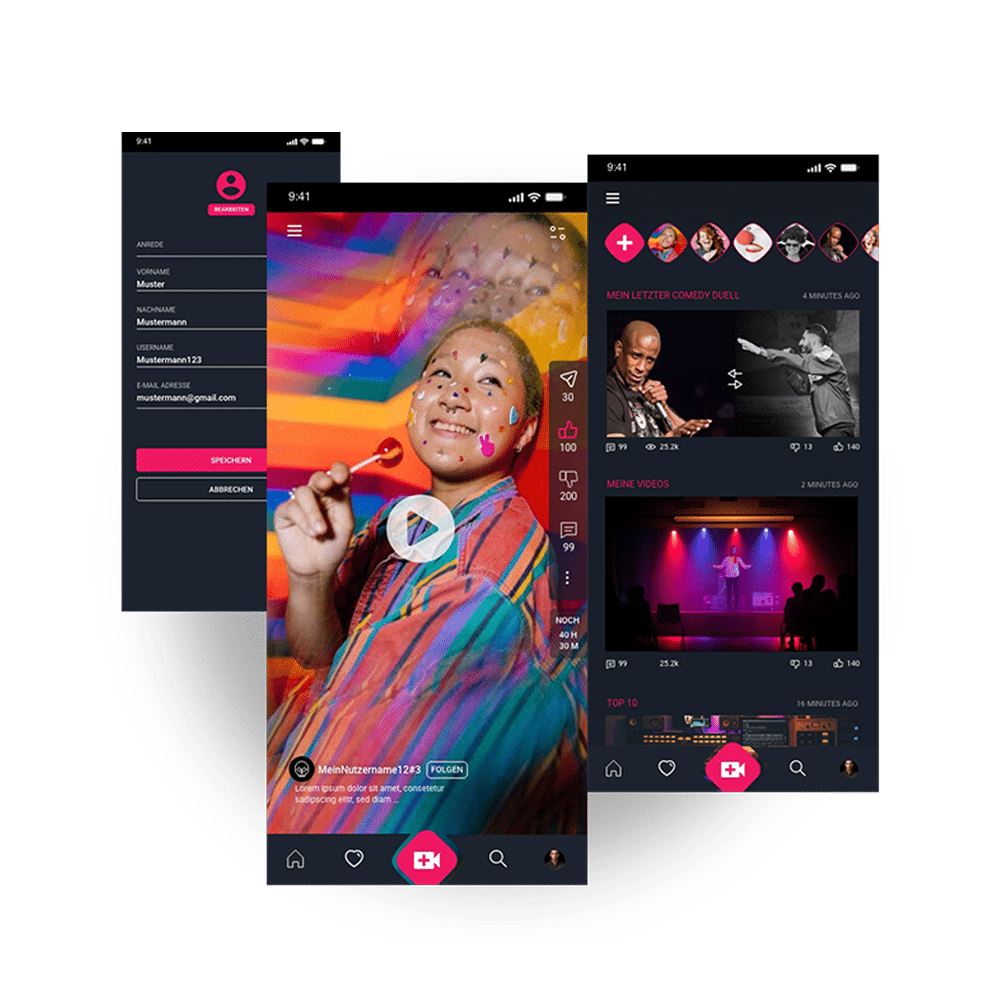
Die Kommunikationsplattform ist speziell für Kunstschaffende und Comedians konzipiert und bietet eine einzigartige Möglichkeit, eigene Videos und Stand-Ups zu veröffentlichen und bewerten zu lassen. Durch das Votingsystem können Mitglieder Videos und Stand-Ups nach verschiedenen Kriterien bewerten und wertvolles Feedback erhalten. Die Plattform ist der ideale Ort für Kunstschaffende und Comedians, um ihr Talent zu präsentieren, Feedback zu erhalten und sich mit anderen zu vernetzen.

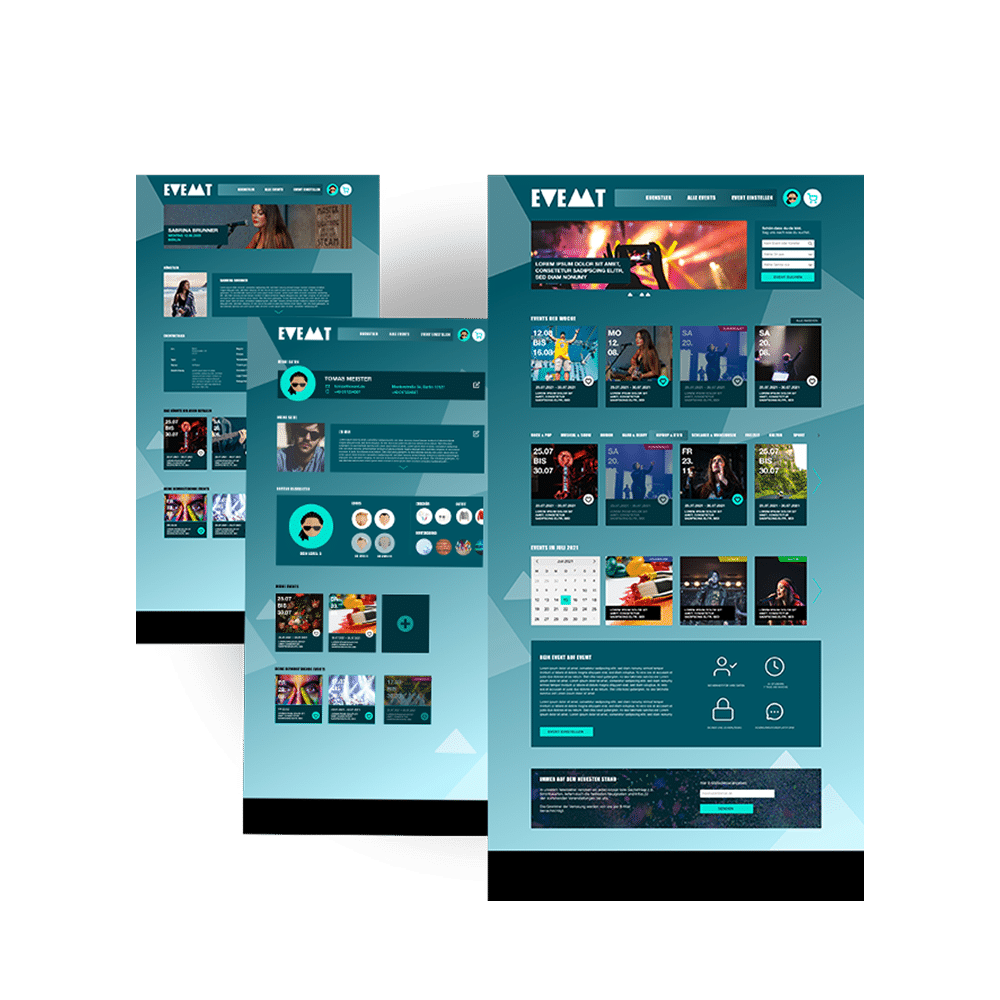
Die Event-Plattform ist die ideale Lösung für veranstaltende Organisation, die unvergessliche Events planen und Tickets professionell verkaufen möchten. Die Plattform bietet alle nötigen Funktionen, wie Ticketverkauf, Eventpromotion und Teilnehmendenmanagement, um Veranstaltungen jeder Art erfolgreich zu gestalten. Veranstaltende Organisation können Events einfach erstellen, Ticketoptionen festlegen und die Bezahlung auf der Plattform abwickeln.

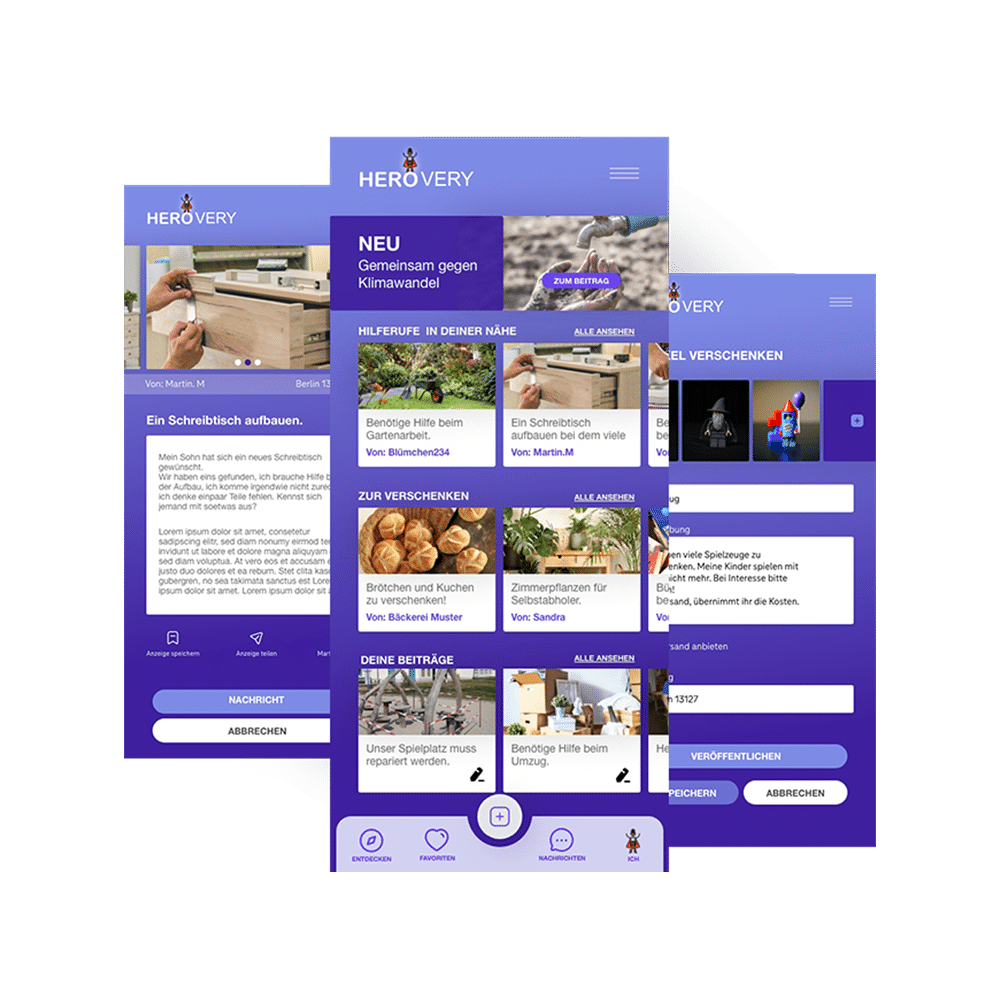
herovery ist eine Plattform zur Förderung der Nachbarschaftshilfe. Die Nutzenden haben die Möglichkeit, Unterstützende für ihre Projekte in der Nachbarschaft zu suchen oder selbst ein soziales Projekt zu starten. Außerdem hast Du die Möglichkeit, wenn Du etwas besonders gut kannst oder Du Spaß bei Handwerk und Co. hast, Anzeigen zu schalten, in denen Du Unterstützung anbietest. Über fachliche Unterstützung hinaus kannst Du auch Lebensmittel und Möbel verschenken oder Werkzeug und andere Tools verleihen.

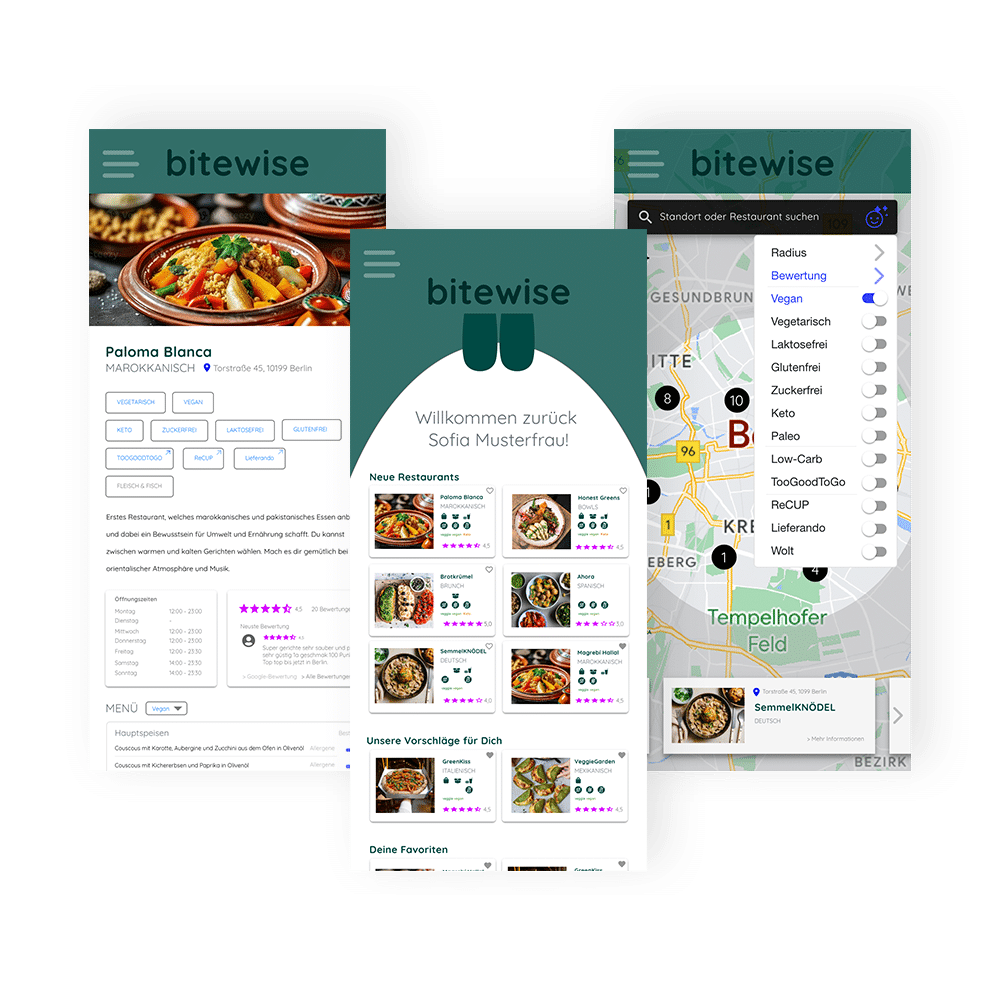
Du möchtest Dich bewusst und nachhaltig ernähren? bitewise ist eine App, welche alle Deine Bedürfnisse gleichzeitig erfüllt. Egal, ob du Lebensmittel vor der Mülltonne retten möchtest, keine Lust hast rauszugehen und lieber bestellst, keine Laktose verträgst oder du Einwegplastik den Kampf ansagst. Finde das passende Restaurant für Dich, Deine Freunde, Deine Familie oder Dein nächstes Geschäftsessen ohne auf Suchmaschinen oder in unterschiedlichen Apps ewig zu vergleichen.

Geschäftsführer HCSM Steuerberater GmbH & DESTOreport „Brayn.io hat sich nicht nur als Dienstleister, sondern als echter Partner bei der Entwicklung unserer Software erwiesen. Diese Lösung hat nicht nur unsere Effizienz erheblich gesteigert, sie macht mit dem genial einfachen UX auch einfach Spaß.“

CEO Hendrix Bowling Center & TigerHX „Die Zusammenarbeit mit brayn.io hat es uns ermöglicht eine Software zu realisieren, die unsere täglichen Abläufe im Bowling-Center revolutioniert. Sie erleichtert nicht nur unsere internen Abläufe, sondern hilft uns auch das Erlebnis unserer Gäste auf ein neues Level zu heben.“

CEO Tymia GmbH „Brayn.io ist für mich ein kompetenter und verlässlicher Entwicklungspartner. Die Zusammenarbeit war stets fair, pragmatisch und persönlich angenehm. Auch neue und unerwartete Anforderungen wurden flexibel und zeitnah erfolgreich umgesetzt.“

Co-Founder Smoobu GmbH „In unserem Geschäftsmodell ist es entscheidend viele Schnittstellen und API´s im Griff zu haben – mit brayn.io haben wir einen Partner der diese Voraussetzung erfüllt. Ohne die technologische- und methodische Kompetenz von brayn.io wären wir nicht da, wo wir heute sind.“

Co-Founderin DIVE „Uns war es eine Freude, diese wichtige Plattform gemeinsam mit brayn.io auf die Beine zu stellen. Diskriminierungsfreies Recruiting ist die Zukunft - und wir hatten mit brayn.io gute und kompetente Partner*innen für dieses innovative und bedeutsame Projekt."

CEO & Founder MeinHotspot GmbH „Wir haben mit brayn.io einen strategischen Partner für die Entwicklung und Evolution unserer Plattform gewonnen. Neben der technologischen Kompetenz ist brayn.io ein guter Partner, mit dem wir methodisch hervorragend zusammenarbeiten.“

Founder TSM Supply Bridge „Wir als Start up der TU Berlin mit einem klaren B2B Approach haben nach einem Partner gesucht, der die komplexen Prozesse versteht und entsprechend in eine Digitalplattform gießen kann. (...) Durch die agile Zusammenarbeit sind wir extrem schnell und können die Anforderungen unserer Kunden zeitnah bedienen.“
Geschäftsführer Leaftech GmbH „Was dem Leaftech-Team besonders aufgefallen ist, war der schnelle und sehr gute Kundensupport, den sie erhalten haben. Sobald eine Frage aufkam, wurde darauf zeitig geantwortet und es hat sich immer jemand um ihre Anliegen gekümmert.“

In diesem Artikel erfahren Sie, wie mit KI-Chatbots die Kundenzufriedenheit und Ihren Service nachhaltig verbessern können.

Warum sollte der Mittelstand eine Strategie adaptieren, die ursprünglich von Startups populär gemacht wurde?

Entdecken Sie, wie brayn.io unter den Top KI-Agenturen Deutschlands Innovation und Sicherheit in der KI-Technologie vorantreibt.
Wie können wir Ihnen in Ihrem Projekt helfen? Beschreiben Sie uns kurz, was Sie vorhaben.